Ajouter une carte OpenStreetMap sur un site Internet
OpenStreetMap est un projet dont l’objectif est de collecter des données géographiques à l’échelle mondiale. Les données collectées sont librement réutilisable sous licence ODbL. OpenStreetMap met à disposition des cartes qui peuvent être intégrées sur un site Internet à travers le service en ligne CarteOSM, développé par Rodolphe Quiédeville. Le service en ligne, totalement dépendant d’OpenStreetMap, est gratuit et très simple à utiliser.
Interface de CartOSM
Accédez au service en ligne CartOSM depuis l’adresse suivante : http://cartosm.eu/. L’interface permet de se positionner sur une adresse et ainsi obtenir le code HTML à insérer sur votre site web.
Positionner la carte sur l’endroit souhaité
A l’aide de la souris, zoomez sur la carte pour visualiser le lieu choisi. Vous pouvez également utiliser la zone de recherche sur la droite de l’écran pour accéder directement à une adresse précise.
Ajouter un pictogramme au milieu de la carte
Cette option permet d’ajouter une marque au milieu de votre carte afin de préciser une localisation. Cochez la case Afficher une marque au milieu de la carte puis ajuster celle-ci pour préciser l’endroit du pictogramme. Cliquez sur Plus d’icônes pour obtenir différents types de pictogrammes.
Ajouter des options complémentaires sur votre carte
Divers options peuvent être ajoutées à votre carte sous forme de case à cocher. Vous pouvez ainsi permettre le déplacement de la carte à l’aide de la souris, afficher les flèches de déplacement, afficher une échelle de zoom ou ajouter un lien vers la carte OpenStreetMap. Il est enfin possible de déterminer la taille en pixel de la carte à afficher sur votre site.
Insérer la carte sur un site Internet
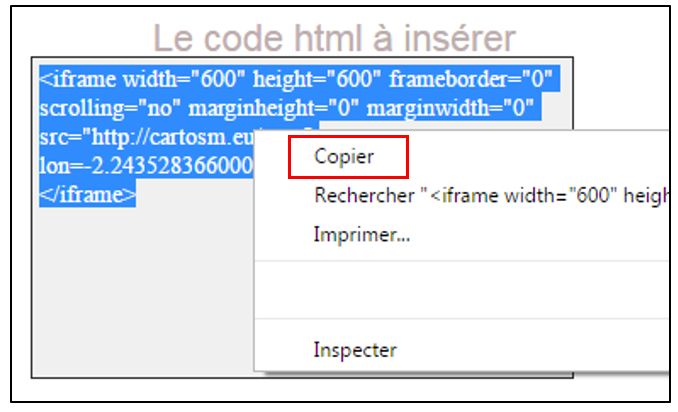
Une fois vos paramétrages personnalisés, recopier le code HTML créé en le sélectionnant puis en effectuant un clic droit de la souris et Copier.
Accédez en suite au module d’administration de votre site Internet ou blog. Créez votre article puis insérez le code HTML recopié depuis CartOSM en mode texte ou source. Voici un exemple sous WordPress.


















N’existe plus 🙁