Gmail : envoyer des pièces jointes volumineuses avec Google Drive
par
R.
·
5 mai 2014
Grâce à l’intégration de Google Drive dans Gmail, il est possible d’insérer des pièces jointes allant jusqu’à 10Go en composant un nouveau message. Ce service permet de s’affranchir des pièces jointes limitées à 25Mo et de tirer profit de l’espace de stockage proposé par Google.
Créer un nouveau message
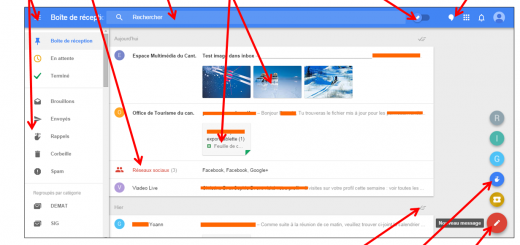
Connectez-vous à votre compte Google et accédez à Gmail. Cliquez sur nouveau message puis sur le + à coté de pièces jointes et enfin Insérer des fichiers avec Google Drive.
Importer un fichier sur Google Drive
Dans la nouvelle fenêtre proposée, vous pouvez importer un fichier provenant de votre ordinateur. Il est également possible d’accéder à vos fichiers déjà présents sur Google Drive. Cliquez sur Sélectionner des fichiers sur votre ordinateur pour importer un fichier. Dans notre cas, nous importons une douzaine de photos numériques dans leur format original.
Importer des fichiers sur Google Drive
Nos fichiers sont alors en cours d’importation sur Google Drive. Cette étape peut s’avérer assez longue si le poids total de vos fichiers est volumineux. Cliquez enfin sur Importer.
Téléchargement des fichiers sur Google Drive
Envoyer le message
Vous retrouvez ensuite les fichiers de Google Drive dans votre message. Complétez la zone expéditeur et objet puis envoyez le mail.
Joindre les fichiers Google Drive à un message
Votre correspondant recevra votre message avec les photos jointes.
Message avec les pièces jointes
',
enableHover: false,
enableTracking: true,
buttons: { twitter: {via: ''}},
click: function(api, options){
api.simulateClick();
api.openPopup('twitter');
}
});
$('#facebook').sharrre({
share: {
facebook: true
},
template: '
',
enableHover: false,
enableTracking: true,
buttons:{layout: 'box_count'},
click: function(api, options){
api.simulateClick();
api.openPopup('facebook');
}
});
// Scrollable sharrre bar, contributed by Erik Frye. Awesome!
var $_shareContainer = $(".sharrre-container"),
$_header = $('#header'),
$_postEntry = $('.entry'),
$window = $(window),
startSharePosition = $_shareContainer.offset(),//object
contentBottom = $_postEntry.offset().top + $_postEntry.outerHeight(),
topOfTemplate = $_header.offset().top,
topSpacing = _setTopSpacing();
//triggered on scroll
shareScroll = function(){
var scrollTop = $window.scrollTop() + topOfTemplate,
stopLocation = contentBottom - ($_shareContainer.outerHeight() + topSpacing);
$_shareContainer.css({position : 'fixed'});
if( scrollTop > stopLocation ){
$_shareContainer.css( { position:'relative' } );
$_shareContainer.offset(
{
top: contentBottom - $_shareContainer.outerHeight(),
left: startSharePosition.left,
}
);
}
else if (scrollTop >= $_postEntry.offset().top - topSpacing){
$_shareContainer.css( { position:'fixed',top: '100px' } );
$_shareContainer.offset(
{
//top: scrollTop + topSpacing,
left: startSharePosition.left,
}
);
} else if (scrollTop 1024 ) {
topSpacing = distanceFromTop + $('.nav-wrap').outerHeight();
} else {
topSpacing = distanceFromTop;
}
return topSpacing;
}
//setup event listeners
$window.on('scroll', _.throttle( function() {
if ( $window.width() > 719 ) {
shareScroll();
} else {
$_shareContainer.css({
top:'',
left:'',
position:''
})
}
}, 50 ) );
$window.on('resize', _.debounce( function() {
if ( $window.width() > 719 ) {
shareMove();
} else {
$_shareContainer.css({
top:'',
left:'',
position:''
})
}
}, 50 ) );
});












C’est vraiment utile mais vous avez oublié de mentionner dans les cas des téléphones portables
Ca ma grave aider moi aussi ! un grand merci pour le tuto !!!
Cet article a vraiment été utile pour moi je n’arrivais pas a envoyé des fichiers trop volumineux avec mon compte gmail